Виджет выбора кода страны при вводе телефона на jQuery
2014-05-28 в 00:16 JavaScript jQuery Projects Widget
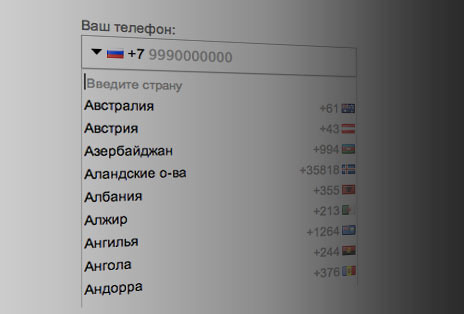
Отвлечемся от разработки PHP фреймворка на создание небольшого интересного jQuery UI виджета. Для тех, кто любит приукрасить свой сайт красиво-полезными примочками, или кому по работе сумасшедшее начальство просит сделать очередную неведомую хуйню – данная статья может быть вполне полезна. Итак пишем виджет для поля ввода телефонного номера с красивым выбором кода страны (прям как в скайпе, только лучше)

Суть виджета предельно проста - вешаем на голый инпут выбор телефонного кода страны, дополняя выбор красивым выпадающим списком с поиском. Также виджет автоматически меняет код при вводе в поле номера, начинающегося с «+». Плюс, если value поля непустое, и начинается с «+», то определяем код страны на основе уже введенного телефона.
Приступим!
Для начала, чтобы сделать все красиво – берем спрайт с флагами стран:

И подбираем по него CSS:
.flag.flag-ad {background-position: -16px 0}
.flag.flag-ae {background-position: -32px 0}
.flag.flag-af {background-position: -48px 0}
.flag.flag-ag {background-position: -64px 0}
.flag.flag-ai {background-position: -80px 0}
.flag.flag-al {background-position: -96px 0}
.flag.flag-am {background-position: -112px 0}
.flag.flag-an {background-position: -128px 0}
....
Еще нам потребуется json массив со списком стран:
[
{"co":"au","ph":"61","na":"Австрия"},
{"co":"at","ph":"43","na":"Австралия"},
...
]
Теперь начинаем писать сам виджет:
(function($) {
$.widget('custom.phonecode', {
options: {
default_prefix: '',
prefix: '',
preferCo: 'ru'
},
_create: function() {
},
});
})(jQuery);
Как видим, наш виджет будет называться phonecode. Далее идем по шагам, что требуется, чтобы отрисовать виджет:
1. Загрузка списка стран
_loadData : function() {
var self = this;
if(!countryCache && !countryRequesting) {
countryRequesting = $.getJSON('countries.json', {})
.done(function(json) {
self.data = json;
countryCache = self.data;
self._initSelector();
})
.fail(function(xhr, status, error) {
self.data = countries;
countryCache = self.data;
self._initSelector();
});
}
else if(countryCache) {
this.data = countryCache;
self._initSelector();
}
else if(countryRequesting) {
countryRequesting.done(function(json) {
self.data = json;
countryCache = self.data;
self._initSelector();
});
}
}
Для загрузки данных пишем метод _loadData, сразу обращу внимание, что тут мы используем 2 глобальный переменных: countryRequesting (для хранения объекта xhr запроса) и countryCache (для хранения результатов этого запроса). Это нужно, чтобы при инициализации двух виджетов на странице не происходило нескольких запросов на загрузку данных. Также внимательный читатель заметит, что при фейле getJSON запроса будет использована и треться глобальная переменная – countries. Она здесь исключительно для того, чтобы пример работа без ajax-запроса, т.е. без веб-сервера (достигается это путем сохранения вышеописанного json массива со списком стран в этой переменной)
В остальном в этом методе ничего сложного нет, его мы вызываем прямо внутри _create. После загрузки данных вызывается метод _initSelector
2. Отрисовка выбиралки страны с кодом
Но здесь кроется маленькая хитрость. В теле _create() после вызова _loadData() сразу выполняем такой код следующий код. Он выполнится до завершения ajax-запроса на загрузку данных и подготовит небольшой layout начего виджета:
this.element.wrap('<div class="country-phone">');
var container = this.element.parent('.country-phone');
var selector = $('<div class="country-phone-selector"><div class="country-phone-selected"></div><div class="country-phone-options"></div></div>');
$(selector).prependTo(container);
var prefixName = this.options.prefix ?
this.options.prefix : '__phone_prefix';
var hidden = $('<input type="hidden" name="'+ prefixName +'" value="'+ this.options.default_prefix +'">');
$(hidden).appendTo(container);
this.container = container;
this.prefixField = hidden;
Тут мы просто оборачиваем переданный нам input в пачку блоков, добавляем hidden поле для хранения префикса (имя этого поле можно передать в опции виджета prefix). Этот лейаут будет уже непосредственно использоваться в методе _initSelector(). Метод довольно большой, поэтому опишу его кратко, опустив пару простых обработчиков
var options = this.container.find('.country-phone-options'); // берем блок с опциями выбора
var selector = this.container.find('.country-phone-selected');
var selected = null;
var self = this;
var searchInput = $('<input type="text" class="country-phone-search" value="">');
$(searchInput).appendTo(options); // создаем инпут для поиска страны
$(searchInput).bind('keyup', function(e){
// ... вешаем код, который будет выполнять переключение опций по нажатию стрелок и return
});
// дальше рисуем опции выбора
for(var i = 0; i < this.data.length; i++) {
if(i == 0) {
selected = this.data[i];
}
var country = this.data[i];
var prefCountry = country.co;
var option = $('<div data-phone="'+
country.ph + '" data-co="'+ prefCountry.toLowerCase() +'"' +
' class="country-phone-option"><span>+'+ country.ph +'<img src="blank.gif" class="flag flag-'+
country.co +
'"></span>'+ country.na +'</div>'
);
$(option).appendTo(options);
if(this.options.preferCo && (this.options.preferCo != undefined)) {
if(prefCountry == this.options.preferCo) {
selected = country;
}
}
else {
if(country.ph == this.options.default_prefix) {
selected = country;
}
}
}
if(selected) {
this.container.find('.country-phone-selected')
.html('<img src="blank.gif" class="flag flag-'+ selected.co +'">+'+ selected.ph);
}
// добавляем обработчики пользовательских действий
$(selector).bind('click', function(e){
self._toggleSelector(); // показываем/скрываем выбор при клике на виджет
});
$(options).find('.country-phone-option').bind('click', function(){
self.setElementSelected(this); // при клики на опцию выбора делаем ее выбранной
self._toggleSelector(); // и прячем список опций
});
$(options).hover(function(){
// ... и добавляем таймаут на наведение мыши, чтобы автоматически скрывать выбор
});
// и в конце инициализируем уже исеющееся в инпуте значение
this._initInput();
Выше можно заменить вызов еще неописанных методов виджета: _toggleSelector(), setElementSelected(el). Это непосредственно обработчики пользовательских событий, начем их описание:
3. Обработка событий
JavaScript кардинально отличается от серверных языков, тем что очень тесно завязан на взаимодействие с пользователем. За это мы его любим и ненавидим. Первый обработчик события клика для показа выпадающего списка стран, очень простой обработчик:
_toggleSelector: function(){
var options = this.container.find('.country-phone-options');
if($(options).is(':visible')) {
// если список показан – убираем его
$(options).hide('fast');
$(options).find('.country-phone-search').val('').blur(); // убиаем фокус из поля поиска
this.element.focus(); // возвращаем фокус в поле ввода телефона
this.suggestCountry(''); // очищаем историю поиска стран
}
else {
// иначе все наоборот :-)
$(options).show('fast');
window.setTimeout(function(){
var searchInp = $(options).find('.country-phone-search');
$(searchInp).val('').focus();
}, 300);
}
},
Следующий обработчик – при клики на страну, нужно установить выбранный код страны и флаг. В качестве аргумента получает div, являющися элементом списка выбора стран.
setElementSelected: function(el) {
var selector = this.container.find('.country-phone-selected');
var code = $(el).data('phone'); // код страны берем из дата-аттрибута
var sel = $(el).html();
sel = sel.split('</span>'); // вытаскиваем флаг их кода опции
$(selector).html(sel[0] +'</span>'); // отмечаем опцию как выбранную
this.prefixField.val(code); // записываем код старны в интпут для префикса
return code;
},
Осталась совсем маленька часть – реализация поиска страны и переключение между опциями с помощью клавиатуры, но так как статья уже очень длинная и мне хочется спать, расписывать я их не буду: смотрить код в примере и на github по ссыкам ниже. Вот так за 3 простых шага можно запилить крутой виджет для ввода телефона
Репозиторий на Github Живой пример (Demo)
P.S.: на самом деле начальство, заставившее меня писать данный виджет очень хорошее :-), такие задачи помогают пораскинуть мозгами, сделать что-то новое, не совсем обычное – короче, отвлечься от рутиных задач программиста. Всем приятного кодинга.
Виджет активно используется в одном из моих проектов: Флорист.ру
Автор Yakov Akulov
Комментарии (25) написать
В следующих статьях про JavaScript планирую рассказать о создании виджета для отображения у себя на сайте ближайших терминалов Qiwi на карте.
Ответить
За статью и виджет огромное спасибо.
Мне, как человеку с довольно небольшим опытом, этот блог очень сильно помог. Думаю, поможет и людям более опытным.
Буду читать и дальше :)
Ответить
как можна поменять язык на английский ?
Ответить
: если нужен чисто английский вариант, достаточно заменить countries.json на аналогичный файл с наименованиями стран на английском, думаю сложностей не должно составить.
Ответить
Yakov Akulov: вы можете подсказать где можна скачать английский countries.json файл , или мне ручную надо поменять "\u0410\u0432\u0441\u0442\u0440\u0430\u043b\u0438\u044f"
"Australia"
?
Ответить
: к сожалению, у меня нет готовой версии на английском, можно сделать вручную. Вот есть табличка, из которой я делал json-файл.
jakulov.ru/public/e/phonecode/countries.html
Ответить
вы нашли решение?
Ответить
:
[
{
"na": "Afghanistan",
"ph": "93",
"co": "af"
},
{
"na": "Aland Islands",
"ph": "358",
"co": "ax"
},
{
"na": "Albania",
"ph": "355",
"co": "al"
},
{
"na": "Algeria",
"ph": "213",
"co": "dz"
},
{
"na": "AmericanSamoa",
"ph": "1684",
"co": "as"
},
{
"na": "Andorra",
"ph": "376",
"co": "ad"
},
{
"na": "Angola",
"ph": "244",
"co": "ao"
},
{
"na": "Anguilla",
"ph": "1264",
"co": "ai"
},
{
"na": "Antarctica",
"ph": "672",
"co": "aq"
},
{
"na": "Antigua and Barbuda",
"ph": "1268",
"co": "ag"
},
{
"na": "Argentina",
"ph": "54",
"co": "ar"
},
{
"na": "Armenia",
"ph": "374",
"co": "am"
},
{
"na": "Aruba",
"ph": "297",
"co": "aw"
},
{
"na": "Australia",
"ph": "61",
"co": "au"
},
{
"na": "Austria",
"ph": "43",
"co": "at"
},
{
"na": "Azerbaijan",
"ph": "994",
"co": "az"
},
{
"na": "Bahamas",
"ph": "1242",
"co": "bs"
},
{
"na": "Bahrain",
"ph": "973",
"co": "bh"
},
{
"na": "Bangladesh",
"ph": "880",
"co": "bd"
},
{
"na": "Barbados",
"ph": "1246",
"co": "bb"
},
{
"na": "Belarus",
"ph": "375",
"co": "by"
},
{
"na": "Belgium",
"ph": "32",
"co": "be"
},
{
"na": "Belize",
"ph": "501",
"co": "bz"
},
{
"na": "Benin",
"ph": "229",
"co": "bj"
},
{
"na": "Bermuda",
"ph": "1441",
"co": "bm"
},
{
"na": "Bhutan",
"ph": "975",
"co": "bt"
},
{
"na": "Bolivia, Plurinational State of",
"ph": "591",
"co": "bo"
},
{
"na": "Bosnia and Herzegovina",
"ph": "387",
"co": "ba"
},
{
"na": "Botswana",
"ph": "267",
"co": "bw"
},
{
"na": "Brazil",
"ph": "55",
"co": "br"
},
{
"na": "British Indian Ocean Territory",
"ph": "246",
"co": "io"
},
{
"na": "Brunei Darussalam",
"ph": "673",
"co": "bn"
},
{
"na": "Bulgaria",
"ph": "359",
"co": "bg"
},
{
"na": "Burkina Faso",
"ph": "226",
"co": "bf"
},
{
"na": "Burundi",
"ph": "257",
"co": "bi"
},
{
"na": "Cambodia",
"ph": "855",
"co": "kh"
},
{
"na": "Cameroon",
"ph": "237",
"co": "cm"
},
{
"na": "Canada",
"ph": "1",
"co": "ca"
},
{
"na": "Cape Verde",
"ph": "238",
"co": "cv"
},
{
"na": "Cayman Islands",
"ph": " 345",
"co": "ky"
},
{
"na": "Central African Republic",
"ph": "236",
"co": "cf"
},
{
"na": "Chad",
"ph": "235",
"co": "td"
},
{
"na": "Chile",
"ph": "56",
"co": "cl"
},
{
"na": "China",
"ph": "86",
"co": "cn"
},
{
"na": "Christmas Island",
"ph": "61",
"co": "cx"
},
{
"na": "Cocos (Keeling) Islands",
"ph": "61",
"co": "cc"
},
{
"na": "Colombia",
"ph": "57",
"co": "co"
},
{
"na": "Comoros",
"ph": "269",
"co": "km"
},
{
"na": "Congo",
"ph": "242",
"co": "cg"
},
{
"na": "Congo, The Democratic Republic of the Congo",
"ph": "243",
"co": "cd"
},
{
"na": "Cook Islands",
"ph": "682",
"co": "ck"
},
{
"na": "Costa Rica",
"ph": "506",
"co": "cr"
},
{
"na": "Cote d'Ivoire",
"ph": "225",
"co": "ci"
},
{
"na": "Croatia",
"ph": "385",
"co": "hr"
},
{
"na": "Cuba",
"ph": "53",
"co": "cu"
},
{
"na": "Cyprus",
"ph": "357",
"co": "cy"
},
{
"na": "Czech Republic",
"ph": "420",
"co": "cz"
},
{
"na": "Denmark",
"ph": "45",
"co": "dk"
},
{
"na": "Djibouti",
"ph": "253",
"co": "dj"
},
{
"na": "Dominica",
"ph": "1767",
"co": "dm"
},
{
"na": "Dominican Republic",
"ph": "1849",
"co": "do"
},
{
"na": "Ecuador",
"ph": "593",
"co": "ec"
},
{
"na": "Egypt",
"ph": "20",
"co": "eg"
},
{
"na": "El Salvador",
"ph": "503",
"co": "sv"
},
{
"na": "Equatorial Guinea",
"ph": "240",
"co": "gq"
},
{
"na": "Eritrea",
"ph": "291",
"co": "er"
},
{
"na": "Estonia",
"ph": "372",
"co": "ee"
},
{
"na": "Ethiopia",
"ph": "251",
"co": "et"
},
{
"na": "Falkland Islands (Malvinas)",
"ph": "500",
"co": "fk"
},
{
"na": "Faroe Islands",
"ph": "298",
"co": "fo"
},
{
"na": "Fiji",
"ph": "679",
"co": "fj"
},
{
"na": "Finland",
"ph": "358",
"co": "fi"
},
{
"na": "France",
"ph": "33",
"co": "fr"
},
{
"na": "French Guiana",
"ph": "594",
"co": "gf"
},
{
"na": "French Polynesia",
"ph": "689",
"co": "pf"
},
{
"na": "Gabon",
"ph": "241",
"co": "ga"
},
{
"na": "Gambia",
"ph": "220",
"co": "gm"
},
{
"na": "Georgia",
"ph": "995",
"co": "ge"
},
{
"na": "Germany",
"ph": "49",
"co": "de"
},
{
"na": "Ghana",
"ph": "233",
"co": "gh"
},
{
"na": "Gibraltar",
"ph": "350",
"co": "gi"
},
{
"na": "Greece",
"ph": "30",
"co": "gr"
},
{
"na": "Greenland",
"ph": "299",
"co": "gl"
},
{
"na": "Grenada",
"ph": "1473",
"co": "gd"
},
{
"na": "Guadeloupe",
"ph": "590",
"co": "gp"
},
{
"na": "Guam",
"ph": "1671",
"co": "gu"
},
{
"na": "Guatemala",
"ph": "502",
"co": "gt"
},
{
"na": "Guernsey",
"ph": "44",
"co": "gg"
},
{
"na": "Guinea",
"ph": "224",
"co": "gn"
},
{
"na": "Guinea-Bissau",
"ph": "245",
"co": "gw"
},
{
"na": "Guyana",
"ph": "595",
"co": "gy"
},
{
"na": "Haiti",
"ph": "509",
"co": "ht"
},
{
"na": "Holy See (Vatican City State)",
"ph": "379",
"co": "va"
},
{
"na": "Honduras",
"ph": "504",
"co": "hn"
},
{
"na": "Hong Kong",
"ph": "852",
"co": "hk"
},
{
"na": "Hungary",
"ph": "36",
"co": "hu"
},
{
"na": "Iceland",
"ph": "354",
"co": "is"
},
{
"na": "India",
"ph": "91",
"co": "in"
},
{
"na": "Indonesia",
"ph": "62",
"co": "id"
},
{
"na": "Iran, Islamic Republic of Persian Gulf",
"ph": "98",
"co": "ir"
},
{
"na": "Iraq",
"ph": "964",
"co": "iq"
},
{
"na": "Ireland",
"ph": "353",
"co": "ie"
},
{
"na": "Isle of Man",
"ph": "44",
"co": "im"
},
{
"na": "Israel",
"ph": "972",
"co": "il"
},
{
"na": "Italy",
"ph": "39",
"co": "it"
},
{
"na": "Jamaica",
"ph": "1876",
"co": "jm"
},
{
"na": "Japan",
"ph": "81",
"co": "jp"
},
{
"na": "Jersey",
"ph": "44",
"co": "je"
},
{
"na": "Jordan",
"ph": "962",
"co": "jo"
},
{
"na": "Kazakhstan",
"ph": "77",
"co": "kz"
},
{
"na": "Kenya",
"ph": "254",
"co": "ke"
},
{
"na": "Kiribati",
"ph": "686",
"co": "ki"
},
{
"na": "Korea, Democratic People's Republic of Korea",
"ph": "850",
"co": "kp"
},
{
"na": "Korea, Republic of South Korea",
"ph": "82",
"co": "kr"
},
{
"na": "Kuwait",
"ph": "965",
"co": "kw"
},
{
"na": "Kyrgyzstan",
"ph": "996",
"co": "kg"
},
{
"na": "Laos",
"ph": "856",
"co": "la"
},
{
"na": "Latvia",
"ph": "371",
"co": "lv"
},
{
"na": "Lebanon",
"ph": "961",
"co": "lb"
},
{
"na": "Lesotho",
"ph": "266",
"co": "ls"
},
{
"na": "Liberia",
"ph": "231",
"co": "lr"
},
{
"na": "Libyan Arab Jamahiriya",
"ph": "218",
"co": "ly"
},
{
"na": "Liechtenstein",
"ph": "423",
"co": "li"
},
{
"na": "Lithuania",
"ph": "370",
"co": "lt"
},
{
"na": "Luxembourg",
"ph": "352",
"co": "lu"
},
{
"na": "Macao",
"ph": "853",
"co": "mo"
},
{
"na": "Macedonia",
"ph": "389",
"co": "mk"
},
{
"na": "Madagascar",
"ph": "261",
"co": "mg"
},
{
"na": "Malawi",
"ph": "265",
"co": "mw"
},
{
"na": "Malaysia",
"ph": "60",
"co": "my"
},
{
"na": "Maldives",
"ph": "960",
"co": "mv"
},
{
"na": "Mali",
"ph": "223",
"co": "ml"
},
{
"na": "Malta",
"ph": "356",
"co": "mt"
},
{
"na": "Marshall Islands",
"ph": "692",
"co": "mh"
},
{
"na": "Martinique",
"ph": "596",
"co": "mq"
},
{
"na": "Mauritania",
"ph": "222",
"co": "mr"
},
{
"na": "Mauritius",
"ph": "230",
"co": "mu"
},
{
"na": "Mayotte",
"ph": "262",
"co": "yt"
},
{
"na": "Mexico",
"ph": "52",
"co": "mx"
},
{
"na": "Micronesia, Federated States of Micronesia",
"ph": "691",
"co": "fm"
},
{
"na": "Moldova",
"ph": "373",
"co": "md"
},
{
"na": "Monaco",
"ph": "377",
"co": "mc"
},
{
"na": "Mongolia",
"ph": "976",
"co": "mn"
},
{
"na": "Montenegro",
"ph": "382",
"co": "me"
},
{
"na": "Montserrat",
"ph": "1664",
"co": "ms"
},
{
"na": "Morocco",
"ph": "212",
"co": "ma"
},
{
"na": "Mozambique",
"ph": "258",
"co": "mz"
},
{
"na": "Myanmar",
"ph": "95",
"co": "mm"
},
{
"na": "Namibia",
"ph": "264",
"co": "na"
},
{
"na": "Nauru",
"ph": "674",
"co": "nr"
},
{
"na": "Nepal",
"ph": "977",
"co": "np"
},
{
"na": "Netherlands",
"ph": "31",
"co": "nl"
},
{
"na": "Netherlands Antilles",
"ph": "599",
"co": "an"
},
{
"na": "New Caledonia",
"ph": "687",
"co": "nc"
},
{
"na": "New Zealand",
"ph": "64",
"co": "nz"
},
{
"na": "Nicaragua",
"ph": "505",
"co": "ni"
},
{
"na": "Niger",
"ph": "227",
"co": "ne"
},
{
"na": "Nigeria",
"ph": "234",
"co": "ng"
},
{
"na": "Niue",
"ph": "683",
"co": "nu"
},
{
"na": "Norfolk Island",
"ph": "672",
"co": "nf"
},
{
"na": "Northern Mariana Islands",
"ph": "1670",
"co": "mp"
},
{
"na": "Norway",
"ph": "47",
"co": "no"
},
{
"na": "Oman",
"ph": "968",
"co": "om"
},
{
"na": "Pakistan",
"ph": "92",
"co": "pk"
},
{
"na": "Palau",
"ph": "680",
"co": "pw"
},
{
"na": "Palestinian Territory, Occupied",
"ph": "970",
"co": "ps"
},
{
"na": "Panama",
"ph": "507",
"co": "pa"
},
{
"na": "Papua New Guinea",
"ph": "675",
"co": "pg"
},
{
"na": "Paraguay",
"ph": "595",
"co": "py"
},
{
"na": "Peru",
"ph": "51",
"co": "pe"
},
{
"na": "Philippines",
"ph": "63",
"co": "ph"
},
{
"na": "Pitcairn",
"ph": "872",
"co": "pn"
},
{
"na": "Poland",
"ph": "48",
"co": "pl"
},
{
"na": "Portugal",
"ph": "351",
"co": "pt"
},
{
"na": "Puerto Rico",
"ph": "1939",
"co": "pr"
},
{
"na": "Qatar",
"ph": "974",
"co": "qa"
},
{
"na": "Romania",
"ph": "40",
"co": "ro"
},
{
"na": "Russia",
"ph": "7",
"co": "ru"
},
{
"na": "Rwanda",
"ph": "250",
"co": "rw"
},
{
"na": "Reunion",
"ph": "262",
"co": "re"
},
{
"na": "Saint Barthelemy",
"ph": "590",
"co": "bl"
},
{
"na": "Saint Helena, Ascension and Tristan Da Cunha",
"ph": "290",
"co": "sh"
},
{
"na": "Saint Kitts and Nevis",
"ph": "1869",
"co": "kn"
},
{
"na": "Saint Lucia",
"ph": "1758",
"co": "lc"
},
{
"na": "Saint Martin",
"ph": "590",
"co": "mf"
},
{
"na": "Saint Pierre and Miquelon",
"ph": "508",
"co": "pm"
},
{
"na": "Saint Vincent and the Grenadines",
"ph": "1784",
"co": "vc"
},
{
"na": "Samoa",
"ph": "685",
"co": "ws"
},
{
"na": "San Marino",
"ph": "378",
"co": "sm"
},
{
"na": "Sao Tome and Principe",
"ph": "239",
"co": "st"
},
{
"na": "Saudi Arabia",
"ph": "966",
"co": "sa"
},
{
"na": "Senegal",
"ph": "221",
"co": "sn"
},
{
"na": "Serbia",
"ph": "381",
"co": "rs"
},
{
"na": "Seychelles",
"ph": "248",
"co": "sc"
},
{
"na": "Sierra Leone",
"ph": "232",
"co": "sl"
},
{
"na": "Singapore",
"ph": "65",
"co": "sg"
},
{
"na": "Slovakia",
"ph": "421",
"co": "sk"
},
{
"na": "Slovenia",
"ph": "386",
"co": "si"
},
{
"na": "Solomon Islands",
"ph": "677",
"co": "sb"
},
{
"na": "Somalia",
"ph": "252",
"co": "so"
},
{
"na": "South Africa",
"ph": "27",
"co": "za"
},
{
"na": "South Sudan",
"ph": "211",
"co": "ss"
},
{
"na": "South Georgia and the South Sandwich Islands",
"ph": "500",
"co": "gs"
},
{
"na": "Spain",
"ph": "34",
"co": "es"
},
{
"na": "Sri Lanka",
"ph": "94",
"co": "lk"
},
{
"na": "Sudan",
"ph": "249",
"co": "sd"
},
{
"na": "Surina",
"ph": "597",
"co": "sr"
},
{
"na": "Svalbard and Jan Mayen",
"ph": "47",
"co": "sj"
},
{
"na": "Swaziland",
"ph": "268",
"co": "sz"
},
{
"na": "Sweden",
"ph": "46",
"co": "se"
},
{
"na": "Switzerland",
"ph": "41",
"co": "ch"
},
{
"na": "Syrian Arab Republic",
"ph": "963",
"co": "sy"
},
{
"na": "Taiwan",
"ph": "886",
"co": "tw"
},
{
"na": "Tajikistan",
"ph": "992",
"co": "tj"
},
{
"na": "Tanzania, United Republic of Tanzania",
"ph": "255",
"co": "tz"
},
{
"na": "Thailand",
"ph": "66",
"co": "th"
},
{
"na": "Timor-Leste",
"ph": "670",
"co": "tl"
},
{
"na": "Togo",
"ph": "228",
"co": "tg"
},
{
"na": "Tokelau",
"ph": "690",
"co": "tk"
},
{
"na": "Tonga",
"ph": "676",
"co": "to"
},
{
"na": "Trinidad and Tobago",
"ph": "1868",
"co": "tt"
},
{
"na": "Tunisia",
"ph": "216",
"co": "tn"
},
{
"na": "Turkey",
"ph": "90",
"co": "tr"
},
{
"na": "Turkmenistan",
"ph": "993",
"co": "tm"
},
{
"na": "Turks and Caicos Islands",
"ph": "1649",
"co": "tc"
},
{
"na": "Tuvalu",
"ph": "688",
"co": "tv"
},
{
"na": "Uganda",
"ph": "256",
"co": "ug"
},
{
"na": "Ukraine",
"ph": "380",
"co": "ua"
},
{
"na": "United Arab Emirates",
"ph": "971",
"co": "ae"
},
{
"na": "United Kingdom",
"ph": "44",
"co": "gb"
},
{
"na": "United States",
"ph": "1",
"co": "us"
},
{
"na": "Uruguay",
"ph": "598",
"co": "uy"
},
{
"na": "Uzbekistan",
"ph": "998",
"co": "uz"
},
{
"na": "Vanuatu",
"ph": "678",
"co": "vu"
},
{
"na": "Venezuela, Bolivarian Republic of Venezuela",
"ph": "58",
"co": "ve"
},
{
"na": "Vietnam",
"ph": "84",
"co": "vn"
},
{
"na": "Virgin Islands, British",
"ph": "1284",
"co": "vg"
},
{
"na": "Virgin Islands, U.S.",
"ph": "1340",
"co": "vi"
},
{
"na": "Wallis and Futuna",
"ph": "681",
"co": "wf"
},
{
"na": "Yemen",
"ph": "967",
"co": "ye"
},
{
"na": "Zambia",
"ph": "260",
"co": "zm"
},
{
"na": "Zimbabwe",
"ph": "263",
"co": "zw"
}
]
Ответить
Thanks a lot!
Ответить
Комментарий удален
Комментарий удален
Комментарий удален
подключил ваш виджет к модулю заказа на опенкарте. только вот данные кода не передаются в заказ...не подскажете?
Ответить
Алексей Погорелов: привет, Алексей.
Насколько помню в реализации виджета, код страны по-умолчанию записывается в инпут с именем "__phone_prefix", это имя можно изменить параметром виджета "prefix" задав нужное имя инпута.
А на сервере придется добавить обработчик дополнительный.
Надо будет сделать дополнение, в котором решу эту проблему
Ответить
Yakov Akulov: не могу понять, почему не записывается код страны по-умолчанию в инпут с именем "__phone_prefix" - он улетает на сервер всегда пустым.
И указание параметра prefix для смены имени инпута не помогает, новый инпут тоже пустой улетает...
Ответить
Василий Столейков (BazMaster): у вас получилось?
Ответить
Добрый день. Пробовал реализовать 2 и более форм на одной странице с вашим виджетом, на сколько понял, работать будет только один, 1й где было выведено поле.
Ответить
Добрый день! Подключил ваш виджет . Но у меня возникла небольшая проблема все названия стран отображаются по середине, как их выровнять по левому краю?
Ответить
добрый день, подскажите пожалуйста как настроить отображение первоначального флага и кода по IP. Спасибо
Ответить
а как использовать повторно на одной и той же странице? у меня работает только в одном месте
Ответить
пофиксила отображение сразу нескольких форм, работать будет только при предустановленном preferCo в опциях
 +7' +
+7' +
выделила жирным, что добавила в файл phonecode.js
в функции _create:
this.element.wrap('');
var container = this.element.parent('.country-phone');
var selector = $('' +
'' +
'
'' +
'');
$(selector).prependTo(container);
$(selector).bind('click', function (e) {
self._toggleSelector();
});
Ответить
спасибо большое, этот код надо поменять на jsone
Ответить
блин, превратил все теги в пустоту, ну да ,ну да...
в общем, внутри country-phone-selected - добавьте img с текстом предустановленной страны, как в работающем блоке
а второе изменение отобразилось в комментарии нормально (добавленое функции для selector)
Ответить
Огонь, спасибо за работающее базовое решение)
Ответить
как в итоге сделать на англ страны)?
Ответить
Написать комментарий: