Хранилище полезностей
Крутой генератор favicon иконок
2016-01-07 в 06:49
Генерация не только favicon.ico для сайта но и кучи стандартизированной хрени по iPhone (iOS), Android и иже с ними. В, общем - генерируйте!
Отличные графики на Javascript
2016-01-07 в 04:11
Простые и удобные HTML5 графики с использованием Javascript.
Google Charts.
Подробная документация, много вариантов для визуализации данных и настройки внешнего вида.
Устанавливаем SSL сертификат с помощью LetsEncrypt
2015-12-31 в 18:56
все очень легко, потребуется root доступ на сервер сайта, заходим туда сразу по ssh.
> ssh [email protected]
> git clone https://github.com/letsencrypt/letsencrypt
> cd letsencrypt
> service nginx stop
> ./letsencrypt-auto -d mysite.ru auth
После этого в директории /etc/letsencrypt/live/mysite.ru/ получаем наши ключики и сертификат
далее в настройках сервера nginx добавляем:
listen *:443 ssl;
ssl_certificate /etc/letsencrypt/live/mysite.ru/cert.pem;
ssl_certificate_key /etc/letsencrypt/live/mysite.ru/privkey.pem;
для обновления сертификатов, достаточно будет запустить опять команду получения серфтификата
> letsencrypt-auto -d mysite.ru auth
Вуаля, теперь мой блог доступен по HTTPS https://jakulov.ru!
Слава LetsEncrypt!
Создать, раcпаковать tar.gz архив
2015-02-05 в 10:07
Постоянно забываю:
- Создать архив tar -zcvf file.tar.gz /full/path
- Распаковка tar -xvf file.tar.gz
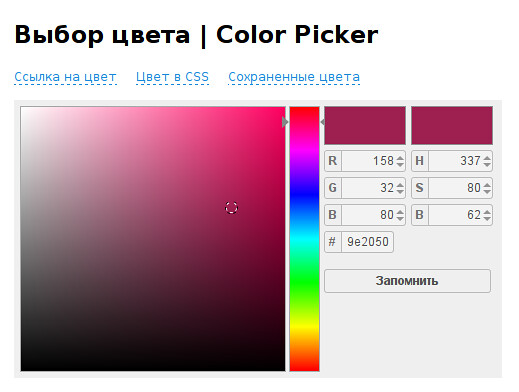
Color Picker онлайн
2015-01-22 в 17:38
Удобный и быстрый способ выбрать цвет в палитре и получить его код. Или на основе RGB или HSV кода увидеть цвет. Умеет запоминать выбранные цвета и возвращаться к ним (хранит историю в куках год). Плюс можно послать ссылку на выбранный цвет.

Отличный генератор PDF из HTML на PHP
2014-06-24 в 16:44
Супер удобный, жалко не очень шустрый генератор файлов PDF на основе HTML с открытым исходным кодом на PHP. Работает с UTF-8
Полезнейший сервис от Google - Fonts
2014-06-09 в 09:56
Google Fonts позволяет подобрать и сразу встроить в свой сайт один из множества популярных свободных web шрифтов. Сервис очень удобен в использовании, экономит время при frontend разработке, дает полезные советы по использованию шрифтов в web.

Как вставить перевод строки в ссылку mailto параметра body
2014-06-04 в 12:21
Возможно может пригодится, тем кто использует ссылки вида Написать письмо. Как-правило использование символов перевода строки "\n" "\r" не приведет к появлению переносов строки в теле письма, которое берется из параметра ссылки "body". Для этого нужно заэскейпить символы, перевода строки, в результате чего получаем "%0D%0A". Вставляем эти символы в ссылку вместо переводов строк и все работает.