Часть 2. Bun Framework – настройка окружения и запуск скелета
2014-05-28 в 15:02 Bun Framework PHP Projects
Я не сразу перейду к разработке непосредственного самого фреймворка, а сначала посвящу небольшую статью настройки окружения и среды разработки на PHP, которую я буду использовать. Далее я поделюсь как и какие программы использую в работе, как настраиваю среду для работы проектов, какие сервисы использую для хранения кода и т.п.

Для удобства ведения повествовании о разработки проекта PHP фреймворка я завел публичный репозиторий на Bitbucket.org – http://bitbucket.org/jakulov/bun. В качестве системы контроля версий я использую GIT. Актуальный коммит на момент написания этой статьи: e4c7fc8. Основные изменения кода, описанные в статье, зафиксированы к коммите 4ebec1d
Для запуска php-приложения и использую виртуальную машину через VirtualBox, с установленным Debian Weezy. Код проекта прокидываю с помощью монтирования общей папки. Для редактирования кода преймущественно использую IDE PHPStorm.
Готовим структуру
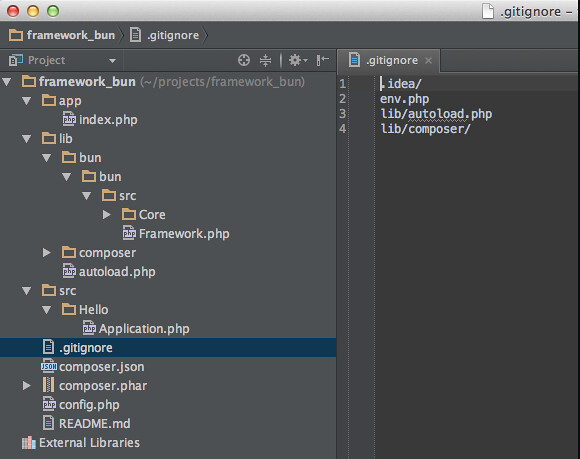
Итак, опишу, что было сделано для создания небольшого рабочего каркаса будущего фреймворка и использующего его приложения. В предыдущей статье уже была описана струкрура директорий проекта и за что она отвечает, поэтому я просто создаю эти директории, как показано на скриншоте выше. Далее можно заране позаботиться об управлении зависимостями в нашем приложении. Для этого обычно принято использовать composer. Я устанавливаю композер в корень проекта curl -sS https://getcomposer.org/installer | php. Далее задаем базовую конфигурацию в файле composer.json:
{
"config": {
"vendor-dir": "lib"
},
"autoload": {
"psr-4": {
"Bun\\": "lib/bun/bun/src/",
"Hello\\": "src/Hello/"
}
}
}
Тут все просто, задачем в качестве директории с внешними билиотеками lib, и добавляем в автозагрузку код фреймворка и приложения, которое будет использовать фреймворк. Приложение, как вы поняли я назвал Hello. Далее можем запустить php composer.phar install. Он нам должен сказать, что устанавливать нечего и при это создать файлы автозагрузки. Я добавил в .gitignore файлы композера, которые он создает в директории lib. Часто практика применения композера предписывает включать в игнор всю директорию с вендорами, но я препочитаю исключать тот или иной вендро вручную – так мы имеем больше контроля над состоянием проекта.
Теперь можно определить пространства имен и создать первые исполняемые файлы проекта. Созданим класс Bun\Framework
<?php
namespace Bun;
/**
* Class Framework
*
* @package Bun
*/
class Framework
{
const VERSION = '0.1';
}
Класс пока ничего не далет, просто сообщает нам текущую верисю фреймворка. Далее создаем описанный ранее класс Bun\Core\Application:
<?php
namespace Bun\Core;
use Bun\Framework;
/**
* Class Application
*
* @package Bun\Core
*/
abstract class Application
{
// определяем базовые виды окружения
const ENV_DEV = 'dev';
const ENV_PROD = 'prod';
const ENV_TEST = 'test';
/** @var тут храним текущее окрущение string */
protected $env;
/**
* инициализация приложения
* @param string $env получаем параметр окружения в котором запускаем приложение
*/
public function __construct($env = self::ENV_DEV)
{
$this->env = $env;
$this->define(); // определяем базовые константы фреймворка
}
/**
* возвращает текущее окружение
* @return string
*/
public function getEnv()
{
return $this->env;
}
/**
* запуск приложения
* Run the application
*/
public function run()
{
echo 'Hello! Bun runs in '. $this->env .' environment. Version: '. Framework::VERSION;
}
/**
* определение базовый констант
* Define directory structure
*/
protected function define()
{
$projectRoot = realpath(__DIR__ .'/.././../../..'); // определяем корень проекта
if(!defined('LIB_DIR')) {
define('LIB_DIR', $projectRoot . '/lib'); // директория lib
}
if(!defined('SRC_DIR')) {
define('SRC_DIR', $projectRoot . '/src'); // директория src
}
if(!defined('VAR_DIR')) {
define('VAR_DIR', $projectRoot . '/var'); // директория var для файлов приложения и фреймворка
}
if(!defined('PUBLIC_DIR')) {
define('PUBLIC_DIR', $projectRoot . '/app/public'); // директория для статичных ресурсов приложения
}
if(!defined('PUBLIC_PATH')) {
define('PUBLIC_PATH', '/public'); // веб-путь к директории статичный ресурсов
}
if(!defined('BUN_DIR')) {
define('BUN_DIR', realpath(__DIR__ .'/..')); // директория самого фреймворка
}
}
}
Класс пока мало что умеет делать. Для начала мы просто определяем к какой среде запущено приложение, если не определены константы путей к базовым директориям, определяем их. Основной метод run() приложения пока просто выводит приветственное сообщение. Следующим файлов будет config.php, создаваемые в корне проекта:
<?php
/**
* Require and configure application
*/
// defining environment
if(file_exists(__DIR__ .'/env.php')) {
require __DIR__ .'/env.php';
}
if(!defined('ENV')) {
define('ENV', 'dev'); // по-умочанию запускам в dev-окружении
}
Конфигурационный файл в дальнешейм будет служить для возможности указать уникальные параметры конфигурации среды, с помощью файла env.php, который добавен в .gitignore
.idea/
env.php
lib/autoload.php
lib/composer/
Теперь созданим в директории нашего приложения src/Hello класс Hello\Application:
<php
namespace Hello;
/**
* Class Application
*
* @package Hello
*/
class Application extends \Bun\Core\Application
{
}
Класс просто наслудется от базового класса приложения фреймворка, переопределять в нем пока ничего не нужно. Теперь последний штрих в коде проекта – стартовый файл app/index.php, на который мы натравим наш веб-сервер чуть позже:
<php
require __DIR__ .'/../config.php'; // подключаем конфиг
require __DIR__ .'/../lib/autoload.php'; // и автозагрузчик composer'а
// запускаем наше созданное приложение
$app = new \Hello\Application(ENV);
$app->run();
Настройка веб-сервера
Вот по сути и все для этой статьи, в завершении настроим веб-сервер на нашей виртульной машине. Я использую hostname framework.dev, который прописал у себя в hosts файле, направляя его на ip своей виртуалки.
Далее идем в саму виртуалку и настраиваем веб-сервер. Я предпочитаю nginx в связке с php-fmp. Для разработки использую версию php 5.4 но проект оставляю совместимым с 5.3.
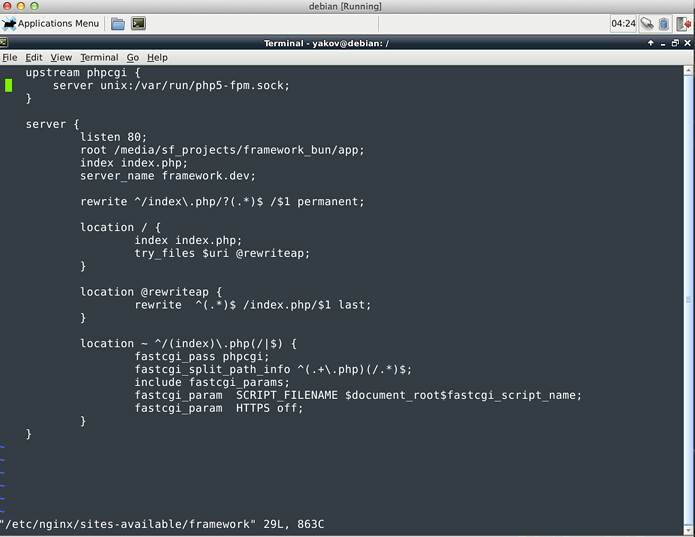
Настройка уже установленного nginx выглядит просто:
# добавляем новый сервер и заносим туда указанные на скриншоте параметры:
1. sudo vim /etc/nginx/sites-avialable/framework
2. cd /etc/nginx/sites-enables
3. sudo ln -s ../sites-avialable/framework
4. sudo service nginx reload

Теперь у себя в браузере можно увидеть:

В следующих статьях приступим непосредственно к разработке базовых компонентов модуля Core приложения: создадим класс Module и копонент конфигурации Config.
Автор Yakov Akulov
Комментарии (2) написать
Нужно добавить конфигурацию для Apache. Я использовал htaccess для yii2
Ответить
evan: да, спасибо за замечание. Вообще в dev-окружении разумней будет даже использовать встроенный php-сервер.
Ответить
Написать комментарий: